How to play video with VideoPlayer in SwiftUI
VideoPlayer - is a view that displays content from a player and a native user interface to control playback.
Available iOS 14.0+, macOS 11.0+, Mac Catalyst 14.0+, tvOS 14.0+, watchOS 7.0+, Xcode 12.0+.
How to use the VideoPlayer view? Go to the code below:
import AVKit // 1
import SwiftUI
struct ContentView: View {
// 2
let videoUrl = URL(fileURLWithPath: Bundle.main.path(forResource: "PexelsSea", ofType: "mp4")!)
var body: some View {
VideoPlayer(player: AVPlayer(url: videoUrl)) // 3
.frame(height: 320)
}
}
- The first step is to import the
AVKitframework. - The second step is create video
URL. TheURLcan be created for local video or remote. In our code case, a URL was created for local video from the bundle. - Final step is to pass
AVPlayer, as the first parameter toVideoPlayerview.
The
VideoPlayerview has playback controls.
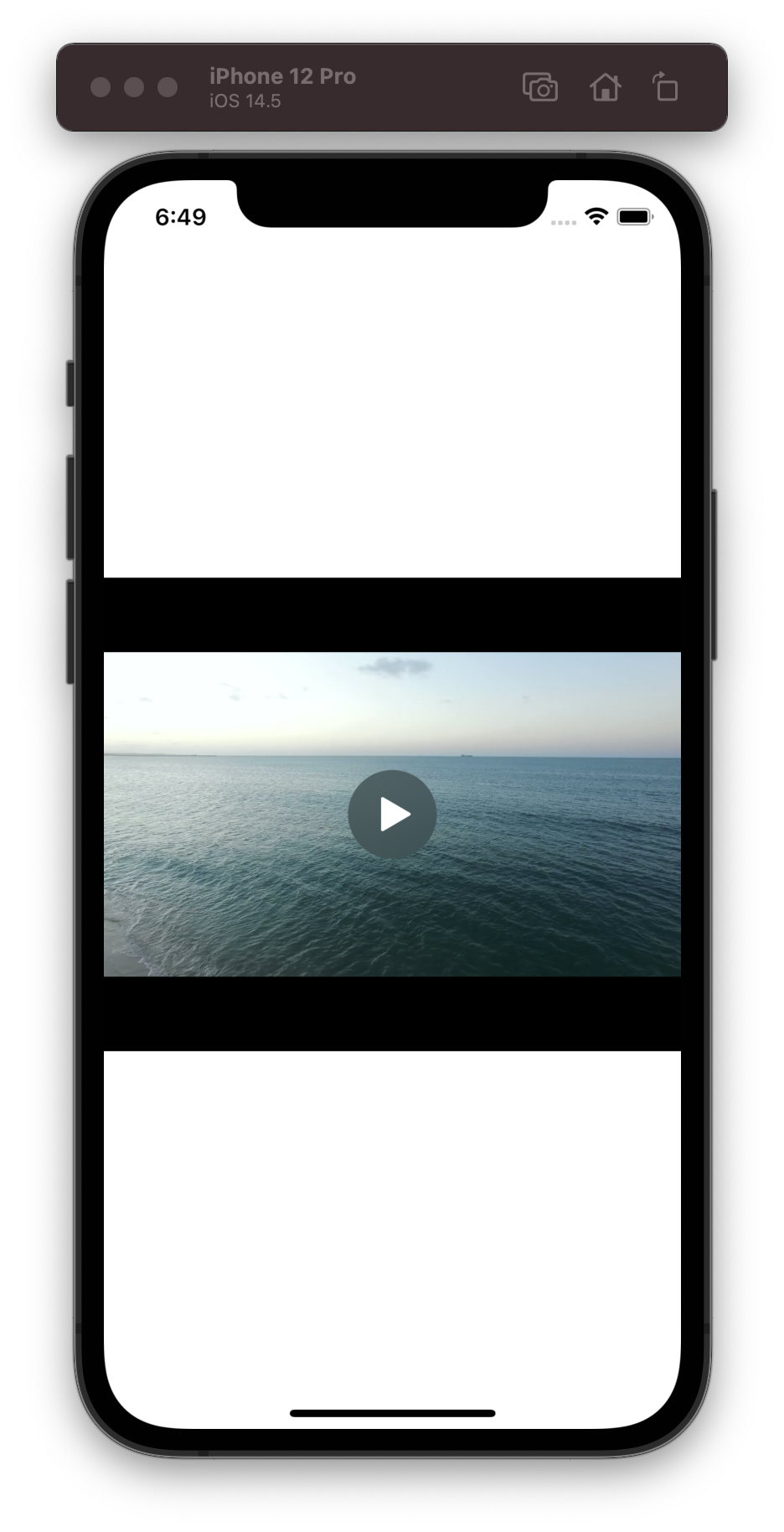
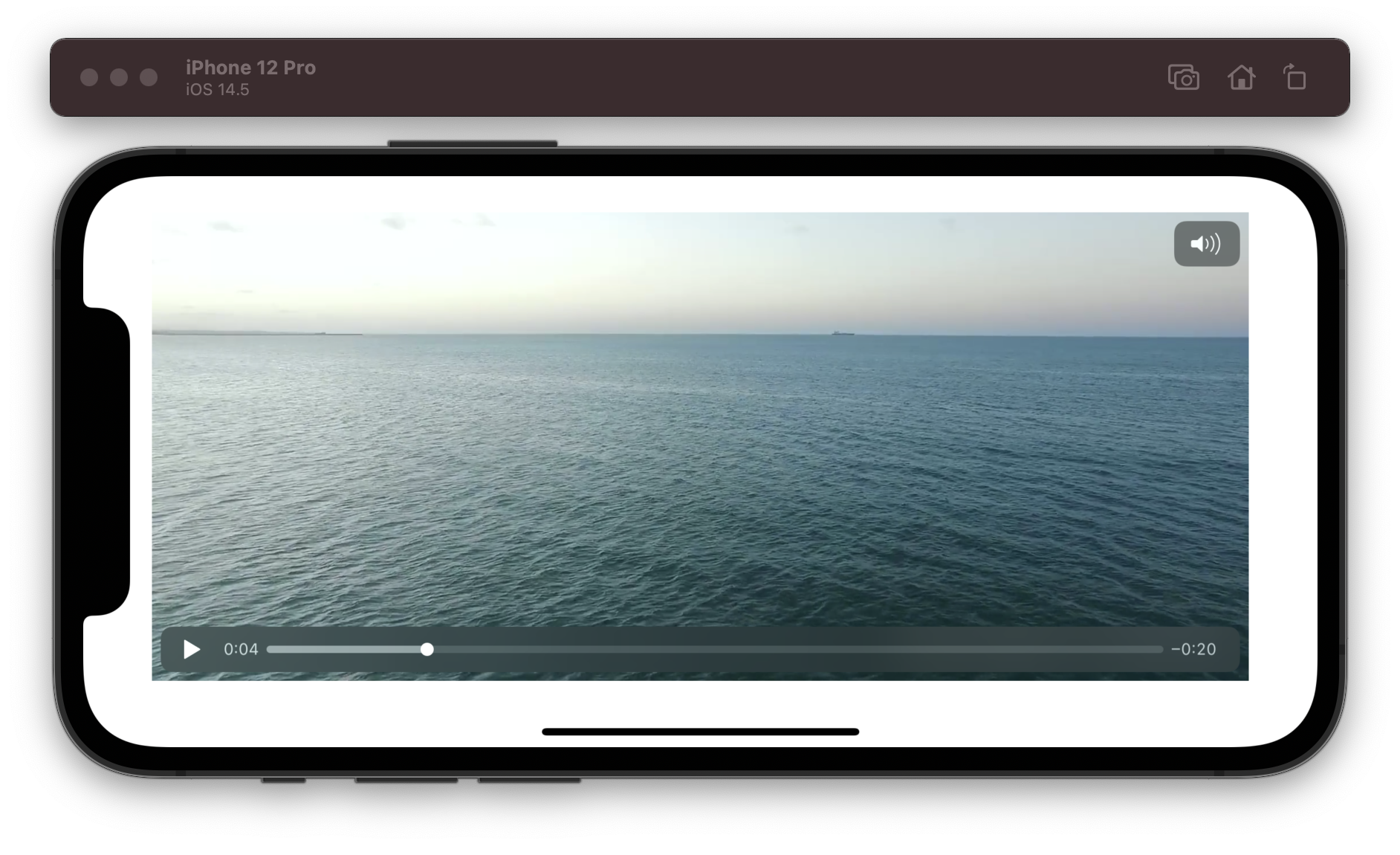
Result:


Video Overlay (Watermark)
A VideoPlayer has another init function with two parameters:
init(player: AVPlayer?, @ViewBuilder videoOverlay: () -> VideoOverlay)
- First parameter is
AVPlayer. - Second parameter is
videoOverlayclosure. The closure returns aVideoOverlayview to present over the player’s video content. The important thing is this overlay view is fully interactive, but is placed below the system-provided playback controls, and only receives unhandled events.
Let’s go to the code. As an example, will add a simple text in the lower right corner.
import AVKit
import SwiftUI
struct ContentView: View {
let videoUrl = URL(fileURLWithPath: Bundle.main.path(forResource: "PexelsSea", ofType: "mp4")!)
var body: some View {
VideoPlayer(player: AVPlayer(url: url), videoOverlay: {
VStack {
Spacer()
HStack {
Spacer()
Text("Code sample by ToniDevBlog")
.foregroundColor(.white)
}
}.padding()
}).frame(height: 320)
}
}
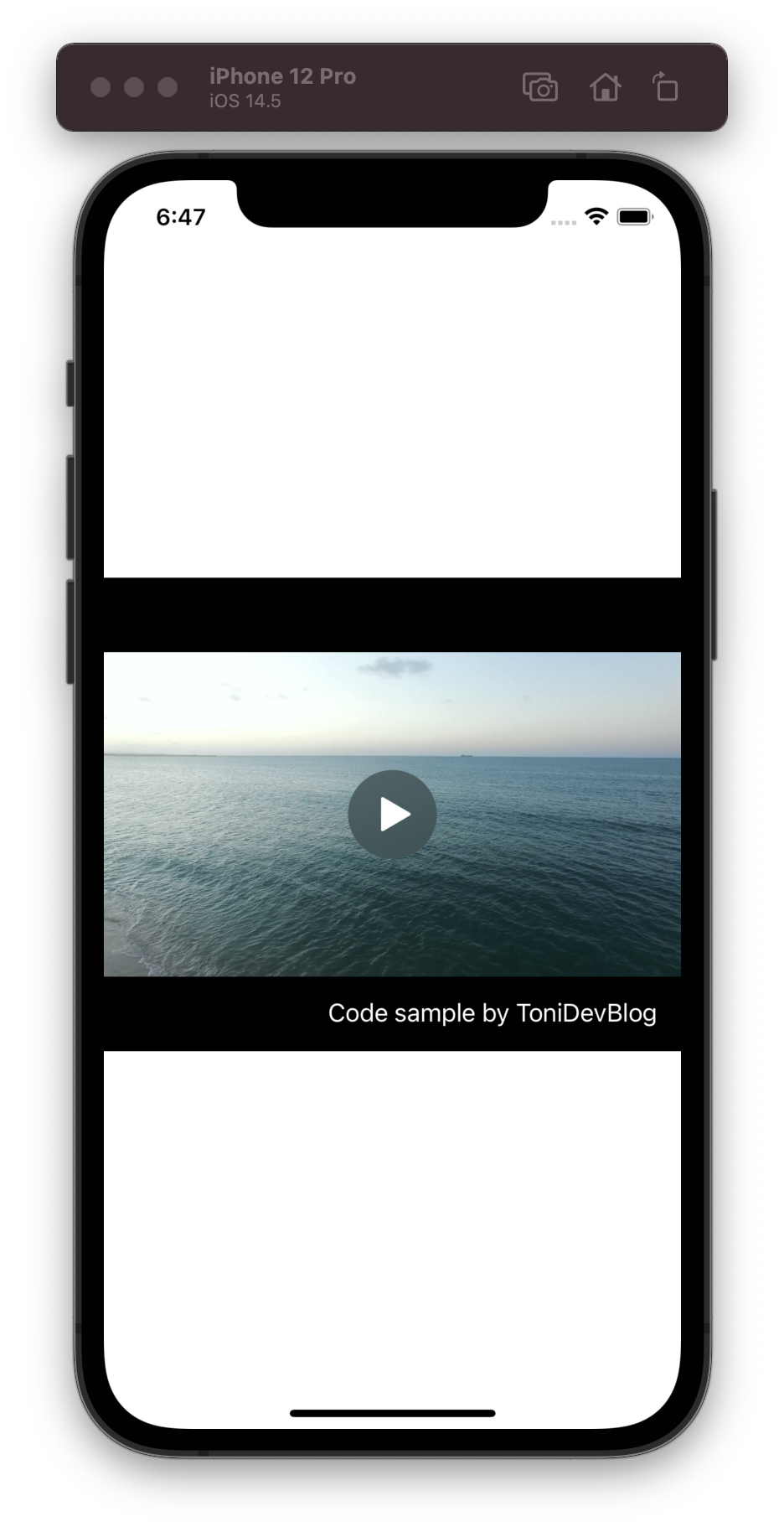
Result:

Full source code available on GitHub
Thanks for reading! See you soon. 👋