ListStyles. SwiftUI
The List view has function for style list.
func listStyle<S>(_ style: S) -> some View where S : ListStyle
Description from the official documentation: Sets the style for lists within this view.
How to use the listStyle(_:) function?
List() {
Section(header: Text("Section 1")) {
Text("Swift")
Text("C")
Text("Python")
}
Section(header: Text("Section 2")) {
Text("Java")
Text("C++")
Text("C#")
}
}
.listStyle(.automatic)

Let’s go to see the styles!
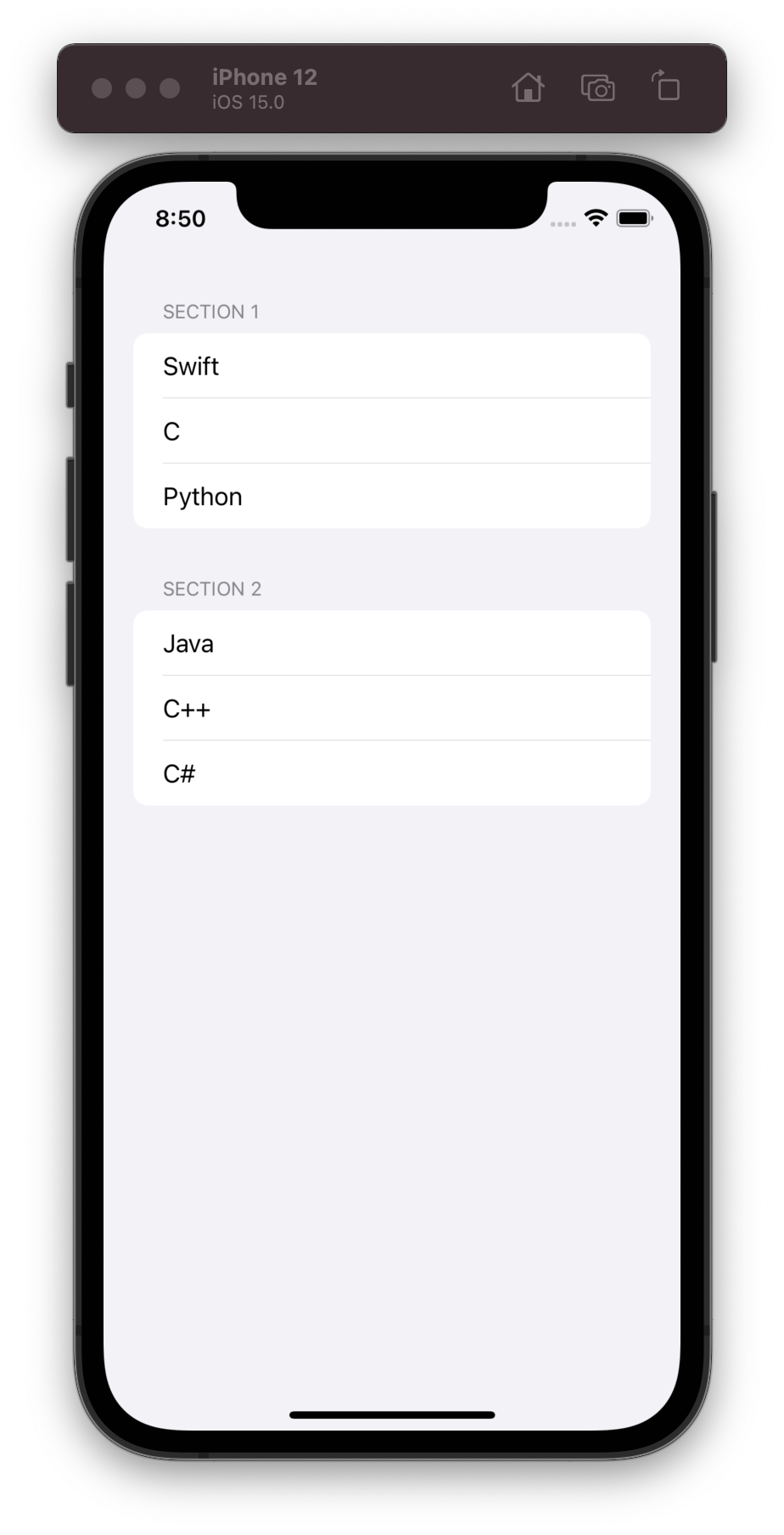
automatic
The list style that describes a platform’s default behavior and appearance for a list. Available on iOS 13.0+, macOS 10.15+, Mac Catalyst 13.0+, tvOS 13.0+, watchOS 6.0+.
List() {
Section(header: Text("Section 1")) {
Text("Swift")
Text("C")
Text("Python")
}
Section(header: Text("Section 2")) {
Text("Java")
Text("C++")
Text("C#")
}
}
.listStyle(.automatic)

bordered
Bordered lists are expected to be inset from their outer containers, but do not have inset style rows or selection. Available only on macOS 12.0+.
List() {
Section(header: Text("Section 1")) {
Text("Swift")
Text("C")
Text("Python")
}
Section(header: Text("Section 2")) {
Text("Java")
Text("C++")
Text("C#")
}
}
.listStyle(.bordered)
bordered(alternatesRowBackgrounds:)
The list style that describes the behavior and appearance of a list with standard border.
alternatesRowBackgrounds - whether the rows should alternate their backgrounds to help visually distinguish them from each other.
Available only on macOS 12.0+.
List() {
Section(header: Text("Section 1")) {
Text("Swift")
Text("C")
Text("Python")
}
Section(header: Text("Section 2")) {
Text("Java")
Text("C++")
Text("C#")
}
}
.listStyle(.bordered(alternatesRowBackgrounds: true))
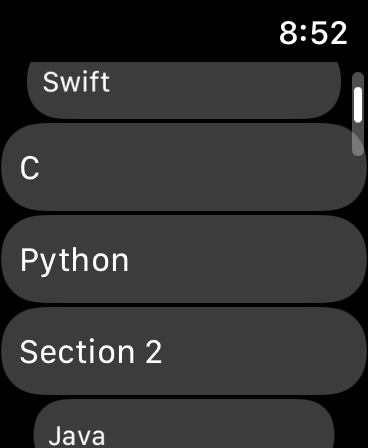
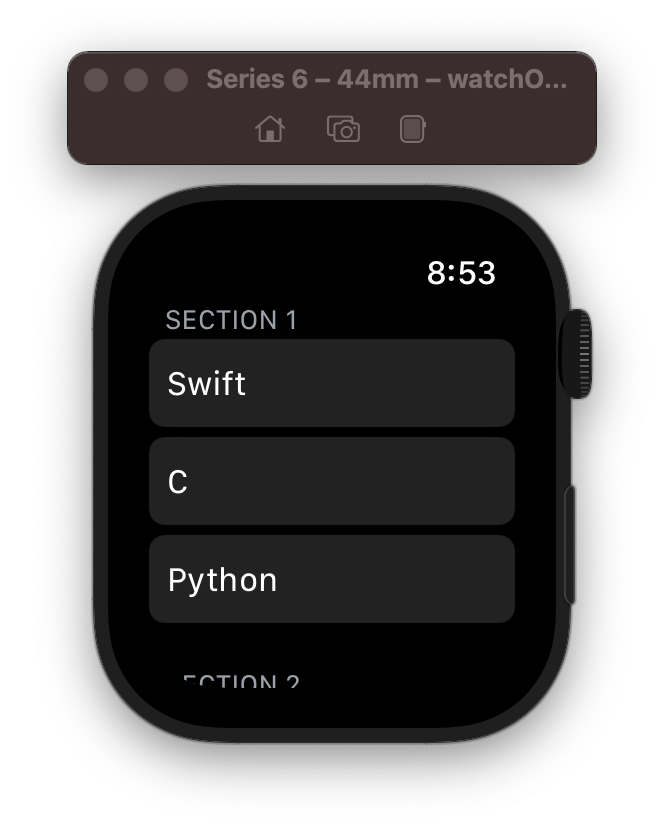
carousel
The carousel list style. Available only on watchOS 6.0+.
List() {
Section(header: Text("Section 1")) {
Text("Swift")
Text("C")
Text("Python")
}
Section(header: Text("Section 2")) {
Text("Java")
Text("C++")
Text("C#")
}
}
.listStyle(.carousel)

elliptical
On watchOS, the elliptical list style uses a transform for items rolling off the top or bottom of the list, as if on a rounded surface that faces the user. Apple Watch Series 3 does not support this style and will instead fall back to using the plain style Available only on watchOS 7.0+.
List() {
Section(header: Text("Section 1")) {
Text("Swift")
Text("C")
Text("Python")
}
Section(header: Text("Section 2")) {
Text("Java")
Text("C++")
Text("C#")
}
}
.listStyle(.elliptical)

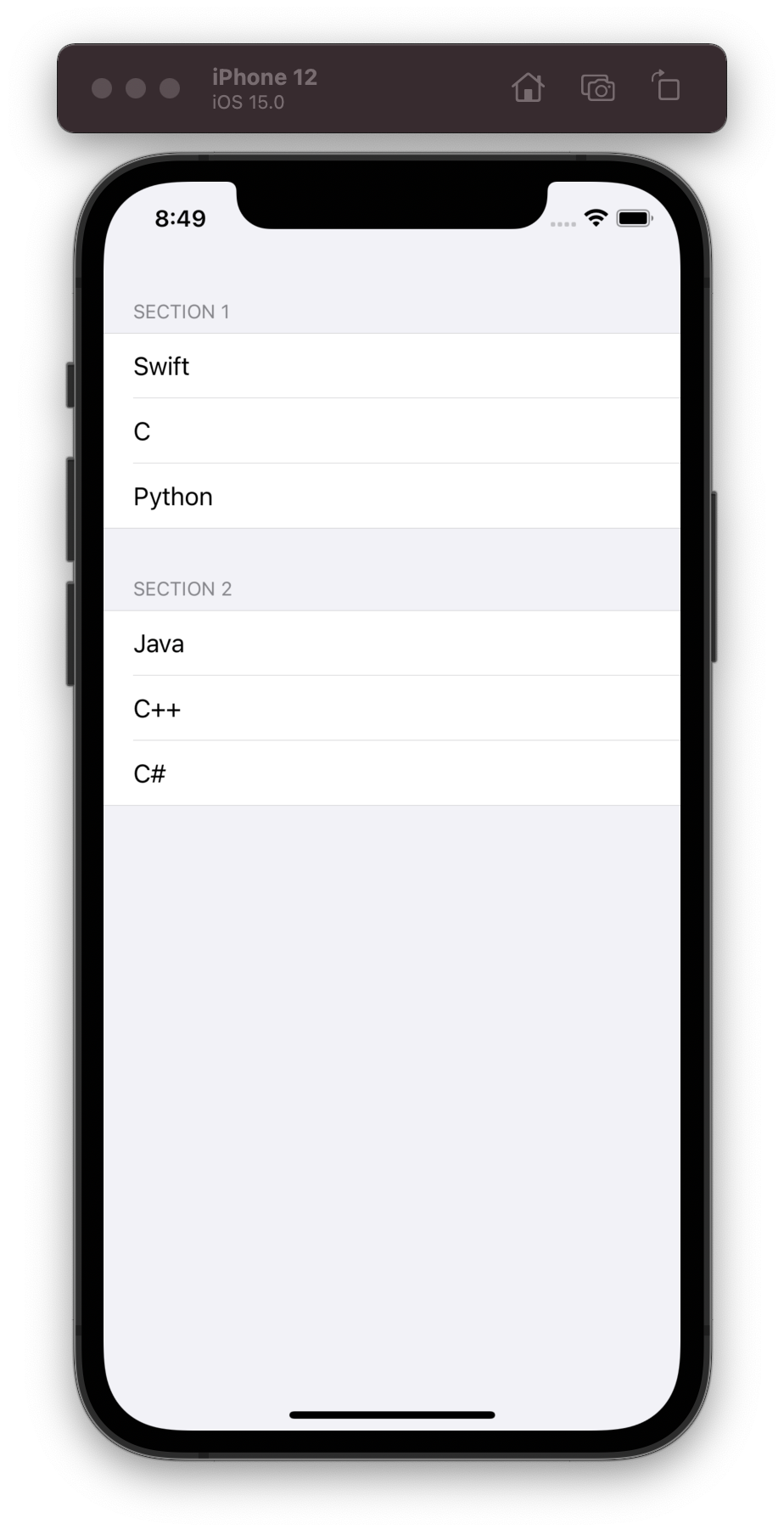
grouped
On iOS, the grouped list style displays a larger header and footer than the plain style, which visually distances the members of different sections. Available on iOS 13.0+, Mac Catalyst 13.0+, tvOS 13.0+.
List() {
Section(header: Text("Section 1")) {
Text("Swift")
Text("C")
Text("Python")
}
Section(header: Text("Section 2")) {
Text("Java")
Text("C++")
Text("C#")
}
}
.listStyle(.grouped)

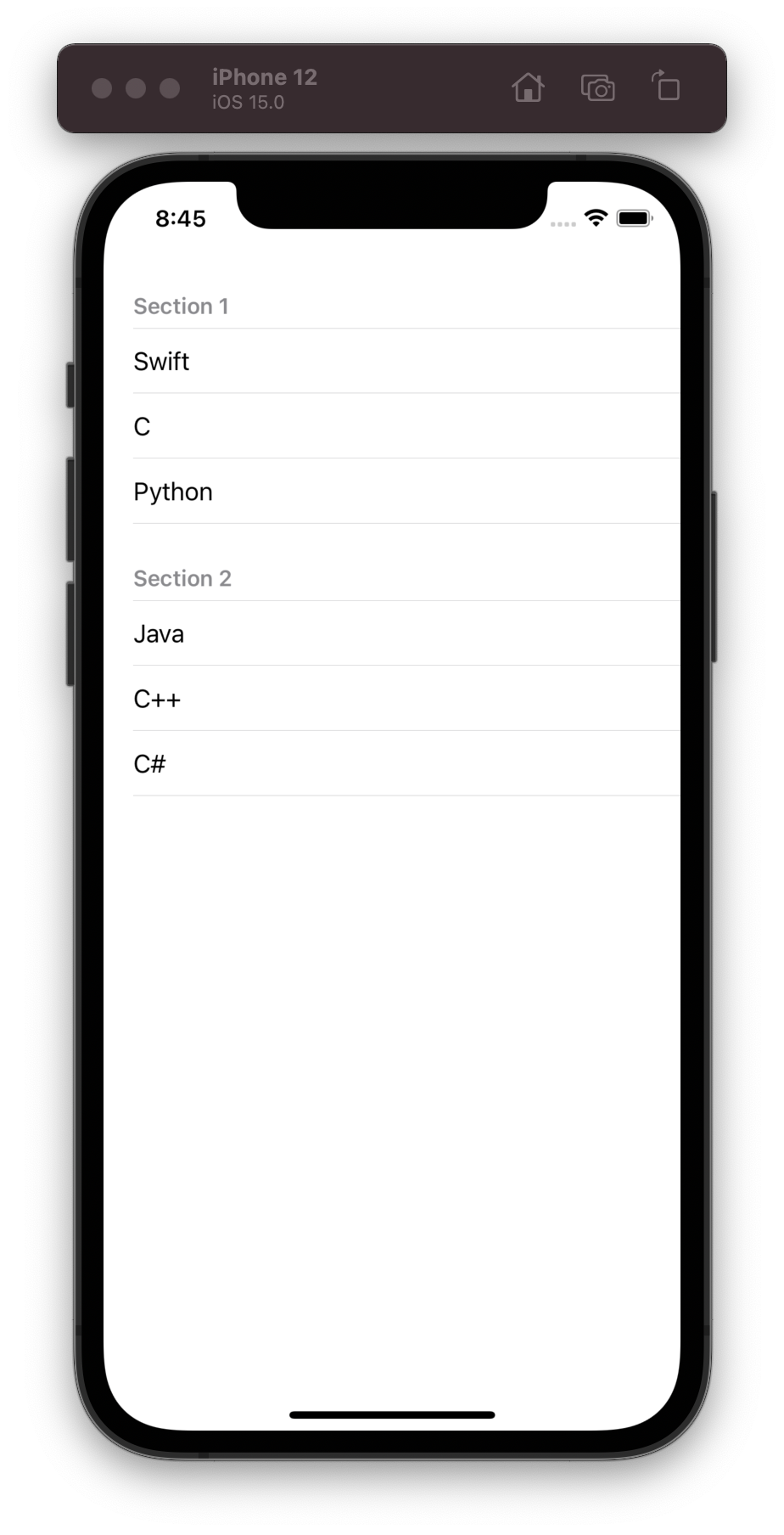
inset
The list style that describes the behavior and appearance of an inset list. Available on iOS 14.0+, macOS 11+, Mac Catalyst 14.0+.
List() {
Section(header: Text("Section 1")) {
Text("Swift")
Text("C")
Text("Python")
}
Section(header: Text("Section 2")) {
Text("Java")
Text("C++")
Text("C#")
}
}
.listStyle(.inset)

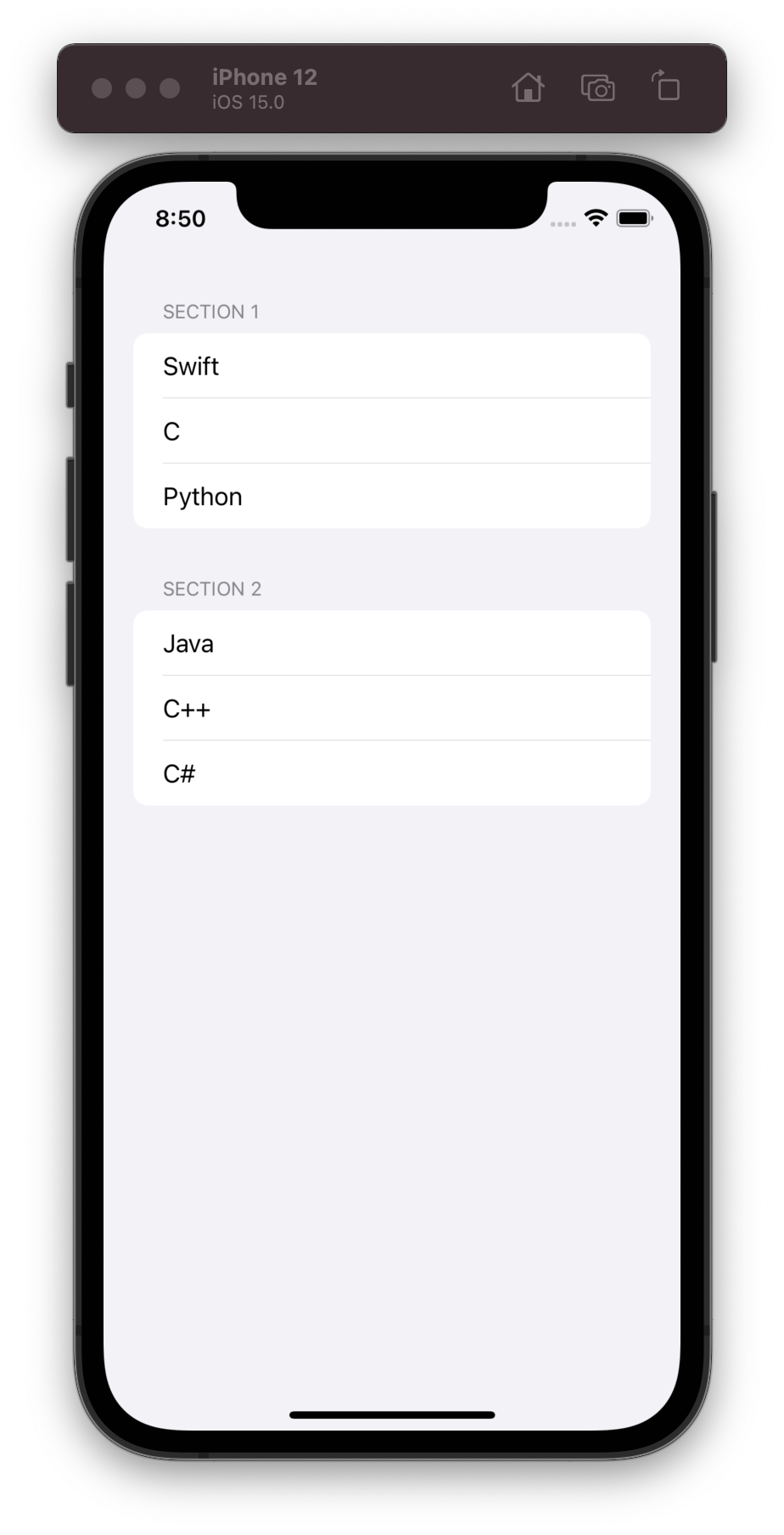
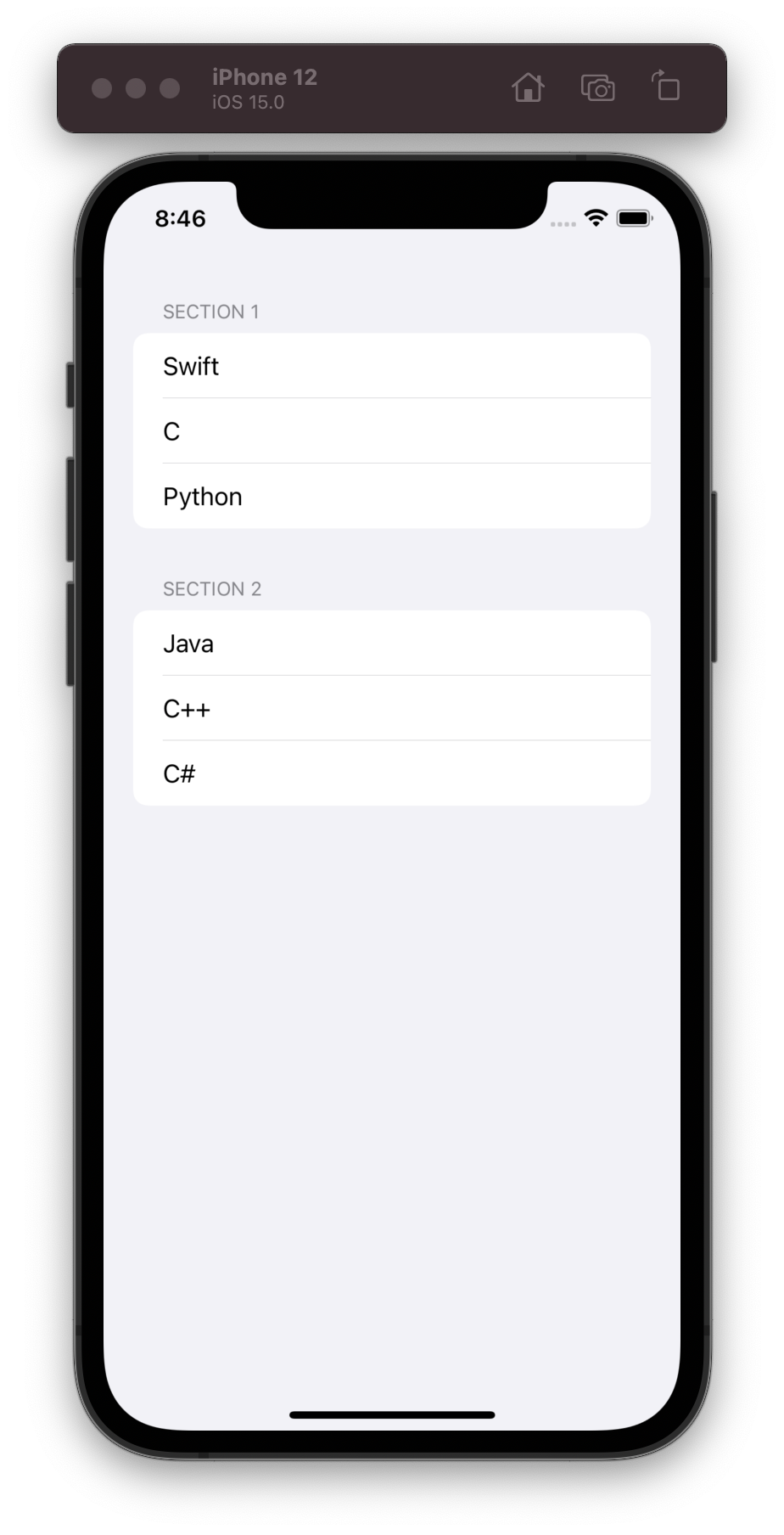
insetGrouped
On iOS, the inset grouped list style displays a continuous background color that extends from the section header, around both sides of list items in the section, and down to the section footer. This visually groups the items to a greater degree than either the inset or grouped styles do. Available on iOS 14.0+, Mac Catalyst 14.0+.
List() {
Section(header: Text("Section 1")) {
Text("Swift")
Text("C")
Text("Python")
}
Section(header: Text("Section 2")) {
Text("Java")
Text("C++")
Text("C#")
}
}
.listStyle(.insetGrouped)

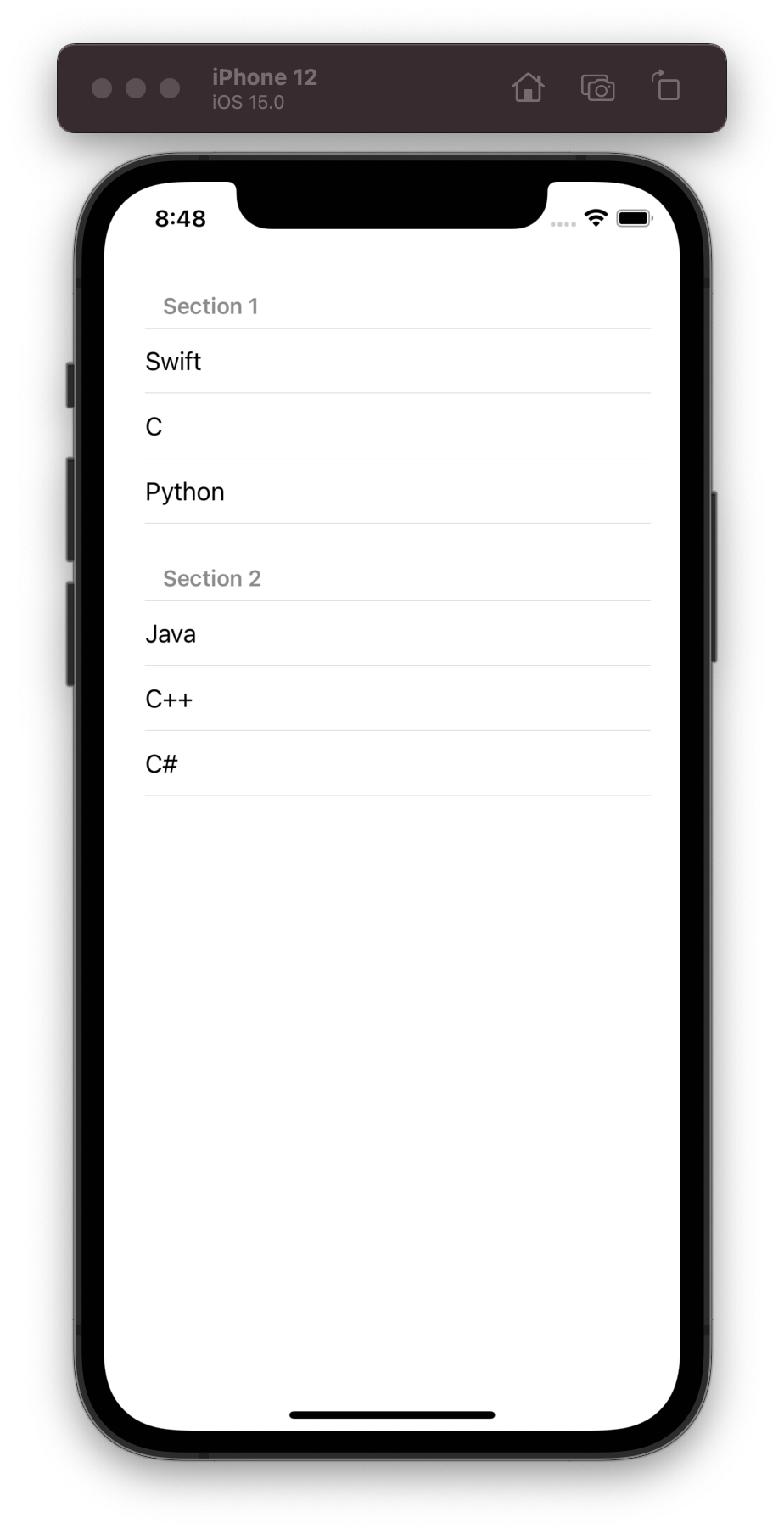
plain
The list style that describes the behavior and appearance of a plain list. Available on iOS 13.0+, macOS 10.15+, Mac Catalyst 13.0+, tvOS 13.0+, watchOS 6.0+.
List() {
Section(header: Text("Section 1")) {
Text("Swift")
Text("C")
Text("Python")
}
Section(header: Text("Section 2")) {
Text("Java")
Text("C++")
Text("C#")
}
}
.listStyle(.plain)

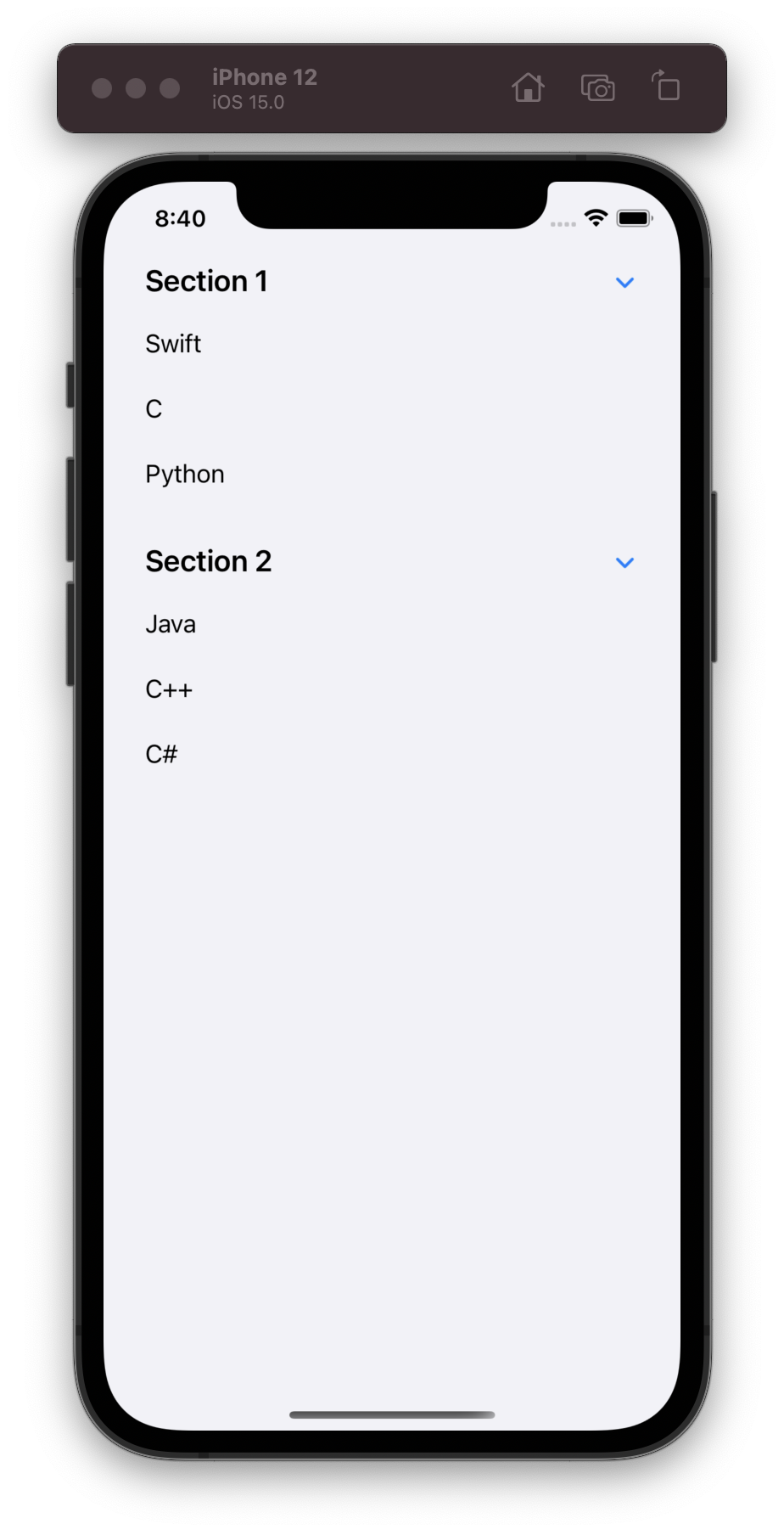
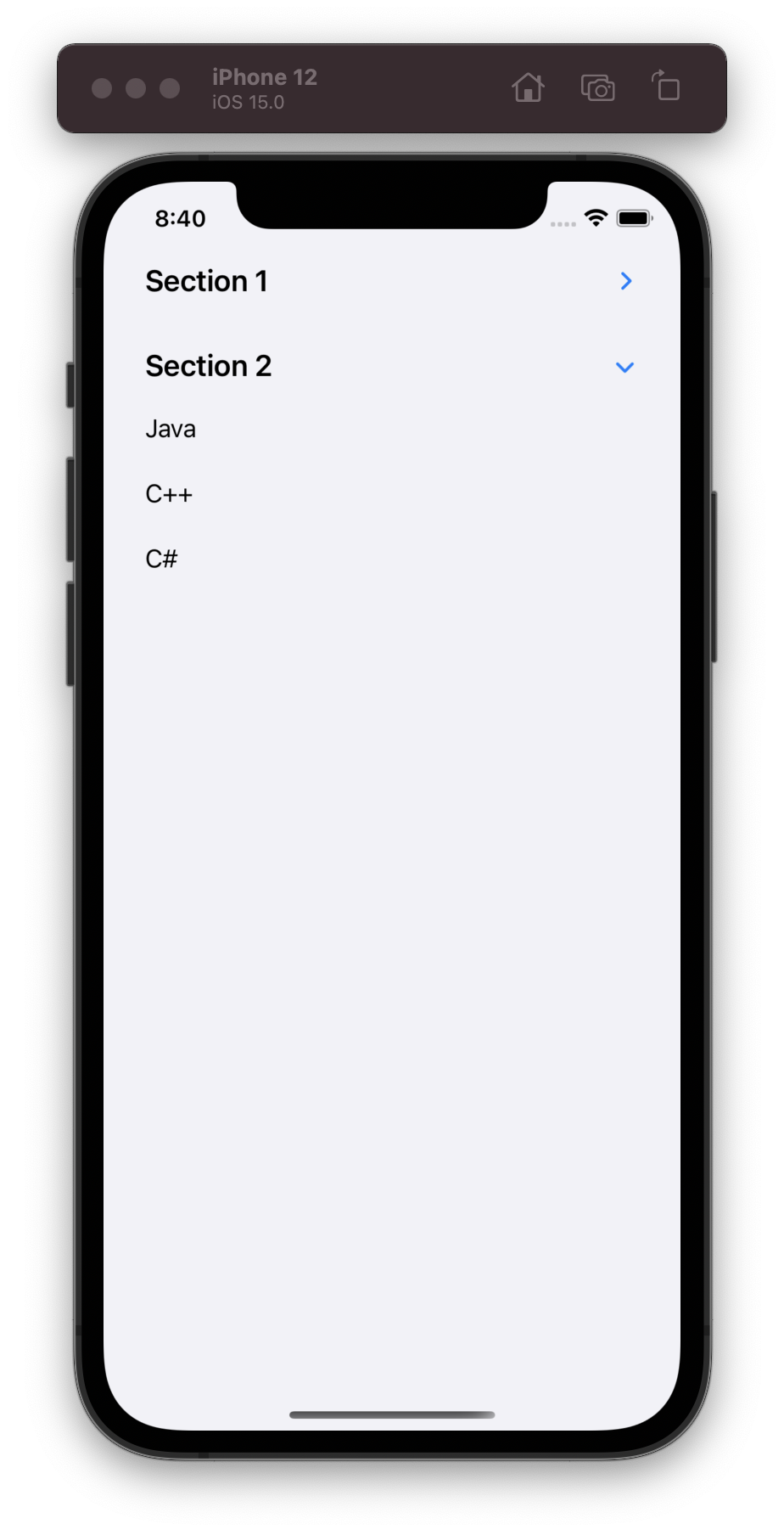
sidebar
On macOS and iOS, the sidebar list style displays disclosure indicators in the section headers that allow the user to collapse and expand sections. Available on iOS 14.0+, macOS 10.15+, Mac Catalyst 14.0+.
List() {
Section(header: Text("Section 1")) {
Text("Swift")
Text("C")
Text("Python")
}
Section(header: Text("Section 2")) {
Text("Java")
Text("C++")
Text("C#")
}
}
.listStyle(.sidebar)


Thanks for reading! See you soon. 👋